사용자는 불편한 것을 싫어합니다.
디지털 사회에서 수많은 컨텐츠와 정보를 접하게 되는 사용자는 이러한 정보 이용에 있어서 막힘이 생기는 것을 매우매우 싫어합니다 ㅜㅜ (는 제 얘기..)
마치 미로에서 길 찾기 처럼 내가 도달하고자 하는 정보에 가는 길은 매우 험난한데요.. 이러한 복잡한 길에서 보다 올바른 방향을 안내해주는 것을 사용자 경험 디자인 (User Experience Design, UX design) 이라고 합니다.
사용자 경험 디자인은 매우 광범위한 분야에 접목될 수 있지만 오늘 저는 모바일, 웹 환경에서의 사용자 경험 디자인을 살펴보려고 합니다.

먼저, 모바일, 웹 환경에서 사용자 경험 디자인을 논하기 위해서는 행위유도 디자인, 즉 어포던스(Affordance)에 대한 이해가 필요합니다.
어포던스는 사용자가 깊게 생각하지 않아도 직관적으로, 자연스럽게, 즉각적으로 반응 할 수 있도록 해주는 영역입니다. 이는 인지 심리 측면에서 바라볼 수 있는데요, 사람은 본능적으로 자신에게 축적된 경험에 의해 상황을 판단 하고 행동하게 됩니다. 따라서 본인에게 익숙하지 않은 환경에 접하게 되면 금세 당황하고 길을 잃어버리기 마련이죠.

즉, 쉽게 말해 버튼을 보면 누르고싶다! 라고 느끼는 것이 어포던스 디자인입니다. 너무 간단한가요?ㅎㅎ
바로 이 간단한 것이 사람의 행동을 유도하고 제작자가 원하는 방향으로 나아갈 수 있도록하는 무언의 외침인 것입니다.

사실 어포던스 디자인은 이보다 더욱 깊고.. 심오한 영역이지만 오늘의 주인공이 아니기 때문에 간단하게 이해하고 넘어가도록 하겠습니다.
쾌적한 사용자 경험을 제공하기 위해서는 이러한 어포던스 디자인이 적절히 고려되어야 합니다. 우리가 흔히 접하는 모바일, 웹 환경에 녹아들어있는 어포던스 디자인 요소는 이런 것들이 있습니다.
1. 아이콘
아이콘은 복잡한 형태를 최대한 단순화 시켜 그 형태를 알아볼 수 있되, 매우 간단한 형태로 직관적 인식이 가능하게 하는 요소입니다.
아이콘은 디스플레이가 한정되어있는 모바일, 웹 환경에서 특히 중요하게 쓰이는데요, 정보량은 너무나 많지만 작은 디스플레이 화면에서 최소한의 노력으로 최대한의 결과를 얻을 수 있도록 해주는 주요 요소입니다.

위 이미지는 피씨카톡에서 이미지를 다운받을 때 뜨는 창에 있는 아이콘입니다.
설명 없이 아이콘만 보았을때 여러분은 각각의 아이콘이 어떠한 기능을 할지 예상이 가시나요?
일단 설명을 드리면 왼쪽부터 앨범 보기, 축소하기, 확대하기, 화면맞춤, 회전하기, 중요표시, 전달하기, 저장하기 입니다. 어떤 아이콘은 알 것 같기도 하고 어떤 아이콘은 전혀 예상이 가지 않을 수도 있어보입니다.
이게 바로 경험의 차이인데요 -, +는 너무 확연한 의미를 담고 있어서 알기 쉬울 것이라고 생각됩니다.
다음으로 앨범 보기 아이콘의 경우 지금 20대 중반 이상의 분들은 다들 아실 거라 예상되는데..
옛날에는 디지털 카메라가 활성화 되기 전이라 필름카메라를 주로 쓰곤 했죠.

이렇게 필름카메라는 사진관에 필름을 맡겨 사진을 인화받고 앨범에 보관해 두었는데 이를 형상화하여 디지털 환경에서의 앨범 형태도 비슷하게 만들어 졌습니다. 아로 아래 이미지 처럼요!

여기에서 더욱 간단하게 도형화된 것이 바로 이 앨범 아이콘인 것 입니다. 아마 이제 태어난 아이들은 이 아이콘의 탄생에 대해 모를 날이 머지 않은 것 같네요.. 마치 요즘 아이들이 플로피 디스크를 모르는 것 처럼요 ㅜㅜ
나머지 중요표시 아이콘은 책갈피 형태로 어딘가를 표시해 놓는다는 경험에서 도출됨을 알 수 있습니다.
그런데 마지막 전달하기, 저장하기 아이콘은 최근 그 의미가 어디에서 나온 것인지 논의되기도 하는데요,, 여러분의 생각은 어떠신가요?

2. 레이아웃
앞서 말씀드렸듯이 컴퓨터 특히 모바일 디스플레이는 매우 한정적인 크기를 가지고 있지만 그 안에 무수한 정보를 띄우기 위해서는 레이아웃 정리가 필요합니다.
따라서 레이아웃은 한정적인 공간에서 텍스트, 이미지, 아이콘, 색채 등의 정보요소를 적절히 배치하여 사용자가 읽기 쉽게 시각적으로 구성하는 역할을 합니다.
즉, 효율적인 레이아웃을 편성하여 컨텐츠 주제에 맞게 정보를 제공해주는 것이 좋습니다.
최근에는 주로 카드형 레이아웃이 많이 사용되는데요, 모바일과 웹 사이의 이동을 용이하게 해주는 반응형 웹의 적응성을 높이기 위한 목적도 있지만 일단, 보기에 간단하고 이쁘게 배열할 수 있다는 장점을 가지고 있습니다.

이미지 정보를 제공하는 핀터레스트 사이트는 카드형 UI의 대표 사례인데요, 벽(Wall)에 카드가 붙어 있는 듯 다양한 정보를 카드와 텍스트로서 나타내어 사용자가 원하는 정보를 얻을 수 있도록 해줍니다.
이처럼 훌륭한 레이아웃을 계획하기 위해서는 그리드 시스템을 이해하는 것이 좋습니다.

왼쪽은 12칼럼 그리드 시스템, 오른쪽은 16칼럼 그리드 시스템이 적용된 예시 인데요 마음속으로 일정의 선을 그었을 때 정보 레이어가 딱딱 들어맞는 다면 심리적으로 안정적이고 편안한 느낌이 든답니다.
따라서 적절하게 그리드를 나누어 해당 환경에서 제공되는 정보를 배치해보고 작업을 시작하는 것이 좋겠죠?
시각적 안정감은 정보를 받아들이는데 매우 중요한 역할을 합니다. 같은 내용을 전달해도
이렇게 전달하는 것 보다
"이렇게 전달하는 것이 훨씬 이해하기 쉽겠죠?"
사용자 경험 디자인에서 깔끔함은 생명이다.. 따라서 레이아웃은 디자이너의 머릿속에 내장되어있어야 하는 필수품 이랍니다^^
3. 색채
색채는 가장 빨리 직관적인 정보를 전달하는 시각요소입니다. 실제로 시각정보는 인간의 감각기관중에서 80%이상 의 정보를 받아들이는 매우 중요한 요소인데요, 그 중에서도 색채는 매우 강렬하게 정보를 전달하곤 하죠. 색채심리에 대해서도 추후 포스팅 할 예정이지만 기본적으로 우리는 이러한 각 색채마다 가지고 있는 느낌이 있습니다.
예를 들어 빨강은 뜨겁다, 위험하다, 강렬하다 / 파랑은 시원하다, 신뢰가 간다 등의 느낌을 지니고 있습니다.

이 또한 사람의 경험에 의해 색채의 의미를 구분해 내는 기준이 생기게 되는 것입니다. 예를 들어 어릴때부터 빨간불에는 건너면 안되고 녹색불에 건너라는 가르침은 곧 빨강은 뭔가 위험하다는 인상을 주고 녹색불은 안전하다는 인상을 줍니다.

따라서 색채 또한 인간의 경험에서 우러나오는 것이기 때문에 국가와 문화에 따라서 그 의미가 다르게 적용될 수 있다고도 합니다. 마치 나라마다 제스쳐가 다르게 적용되는 것처럼 문화에 따른 이해도가 필요한 영역이기도 하죠!
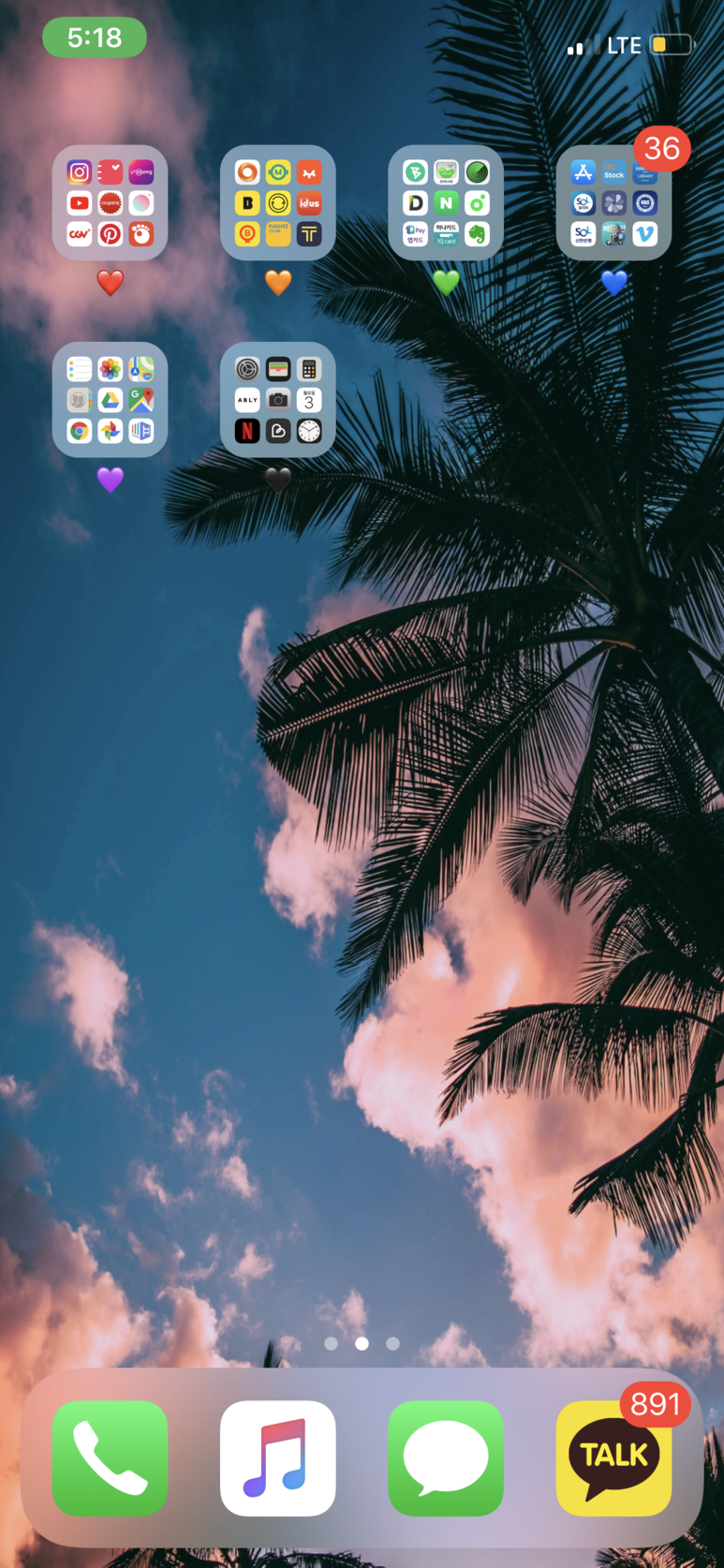
하지만 모바일, 웹 환경에서는 단순히 이러한 의미를 갖지않고 주로 분리의 용도로서 색채를 사용하기도 하는데요, 실제로 저는 제 핸드폰의 어플정리를 색깔별로 해놓았습니다. 신기하게도 수많은 어플이 깔려있는데 어떤 어플을 켜야겠다고 생각했을 때 그 어플의 주조색이 팟하고 떠오르고 해당 색상 파일로 들어가 매우 쉽게 어플을 찾을 수 있더라구요.. 저만 그런가요?ㅎㅎ

이렇게 분류의 도구로서 사용되기도 하고

단순히 영역을 구분짓는 용도로도 이용되기도 하고..

또한 근접색의 그라데이션 혹은 반대되는 보색의 사용으로 레이어의 층계를 구분하여 시각적으로 상하위계를 나타내기도 합니다.
하지만 색채사용에서 가장 중요한 점은 이쁜것! 입니다. 이쁜게 최고입니다.. 디자이너의 사명이라고 할 수 있죠 ㅎㅎ

4. 텍스트, 이미지
마지막으로는 가장 기본적으로 텍스트와 이미지인데요 이 두가지는 가장 기본이면서 노골적으로 정보를 나타내는 요소이죠 ㅎㅎ

이처럼 유발되어야 하는 행위를 설명적으로 나타내기 때문에 필수 불가결한 요소이지만 심미적 기준에서 생각해보면 되게 좋다!하는 요소는 아닙니다. 하지만 위 이미지처럼 텍스트도 이쁘게 표현할 수 있다면 얼마든지 활용 가능한 요소라고 여겨지네요 ㅎㅎ
쓰다보니 설명이 길어졌는데요, 그만큼 사용자경험디자인은 매우 방대한 영역이기 때문에 간단히 설명하기는 힘든 듯 합니다 ㅠㅠ 하지만 인간의 경험, 심리를 이해한다면 보다 쉽게 다가갈 수 있는 영역이라고 생각됩니다.
사용자 경험 디자인이란 과거의 경험에 기반하여
보다 나은 미래의 경험을 디자인해주는 것입니다.
내 기준에서 불편하다 싶으면 남들도 불편하게 느낄 가능성이 농후하기 때문에 일상 생활 속에서 불편함을 찾는 것이 UX디자이너가 되는 첫 걸음이라고 생각됩니다.
오늘은 이만 뿅!
